Bestow Customer Portal
My RoleProduct Strategy
Product Design Lead
User Testing
Prototyping
Note: UX & Visual Designs all completed by a team member under my guidance
OverviewThe Bestow Customer Portal is where policyholders can go to manage their life insurance policy details. When I came on board, the portal was getting by with the bare minimum functionality. I worked to drive a customer-problem-focused roadmap and implement multiple self-service tools and clearer communication for policyholders.
Note: Much of this work is still in progress, the below content is meant to give an overview rather than be a true case study. I’d love to share more upon request.
Note 2: Over 60% of our customers visit the portal from a desktop device
Building the Roadmap
In the first couple weeks I worked at Bestow, I ran a problem-discovery workshop in Whimsical with cross-functional team members to identify the most critical issues to address in the customer portal.
Check out our collaborative Whimsical Board
The workshop output was a list of problems in rough priority order. I then used data from our customer service team and FullStory user videos to prioritize which problems should be prioritized.
Key problems in priority order:
No internal focus on the customer portal
Customers can’t manage their personal information
It’s hard to understand and fix overdue payments
Customers don’t know where their policy documents are
Updating beneficiaries is difficult
I’ll briefly share a definition of these problems and how we tackled (or are tackling) each of them below ⬇️, but first I’ll share the initial impact of the workshop.
We were all pretty excited to start building something great 💪
Problem #1No internal focus on the customer portal
Will share file access upon request
The workshop made it clear that we weren’t going to effectively solve these problems with our current team that was spread thin building new products.
The product manager, engineering lead, and I set our team out to tackle the second problem while we worked on a proposal pitching the need for a dedicated customer portal team.
The Outcome ✅
The pitch was made at the end of Q3 2020 and by Q1 2021, we were able to secure a dedicated designer, developer, and product manager for the customer portal.
Problem #2Customers can’t manage their personal information
Policyholders had limited self-service options available to them in the customer portal. If they needed to change basic account information such as email, address, phone, or password they needed to call customer service.
This problem rose to the top of the list because it was such low-hanging fruit. With a relatively quick design effort, we could both solve a problem for policyholders and gain our Customer Support team more time to help customers with more complicated problems.
The Outcome ✅
Despite some security concerns from our insurance operations team, we were able to design a solution that gave users full control over their information and ship it alongside similar functionality in customer service’s Admin Portal.
The account management functionality that we shipped! This included a bit of IA / navigation work as well.
Problem #3It’s hard to understand and fix overdue payments
For a term life insurance product, the most common interaction with our customers was when they paid (or didn’t pay) their monthly premium.
Unfortunately, this experience was lacking in clarity and self-service capability. When a payment was overdue it wasn’t obvious how much was missed or how to fix it. If more than one payment was due, the customer had no choice but to contact our CX team.
Current Status 🚩
I led our dedicated designer through robust discovery, design, and validation work. You can check out our findings along the way - all documented in Whimsical. These designs are now in development!
Preview of the overview tab give users a clear view of their overdue status
Preview of the billing tab that allows users to dive deeper into their payment history and make a missed payment.
Problem #4Customers don’t know where their policy documents are
Bestow strives to be paperless whenever possible, however, we did a poor job communicating this to our users. Our customer support team consistently got calls from our policyholders asking where they can find their documents.
We worked with the enrollment team to more effectively transition users into the customer portal and clearly educate customers where they can find their documents.
The Outcome 📈
I led our dedicated designer to collaborate across the organization to redisplay documents in a more prominent way in the customer portal. You can check out the process documented in Whimsical. These designs are now live and we’re measuring the impact on incoming support tickets regarding documents.
Preview of the new notification on the first visit to the customer portal that directs users to view their documents.
Preview of the brand new documents tab
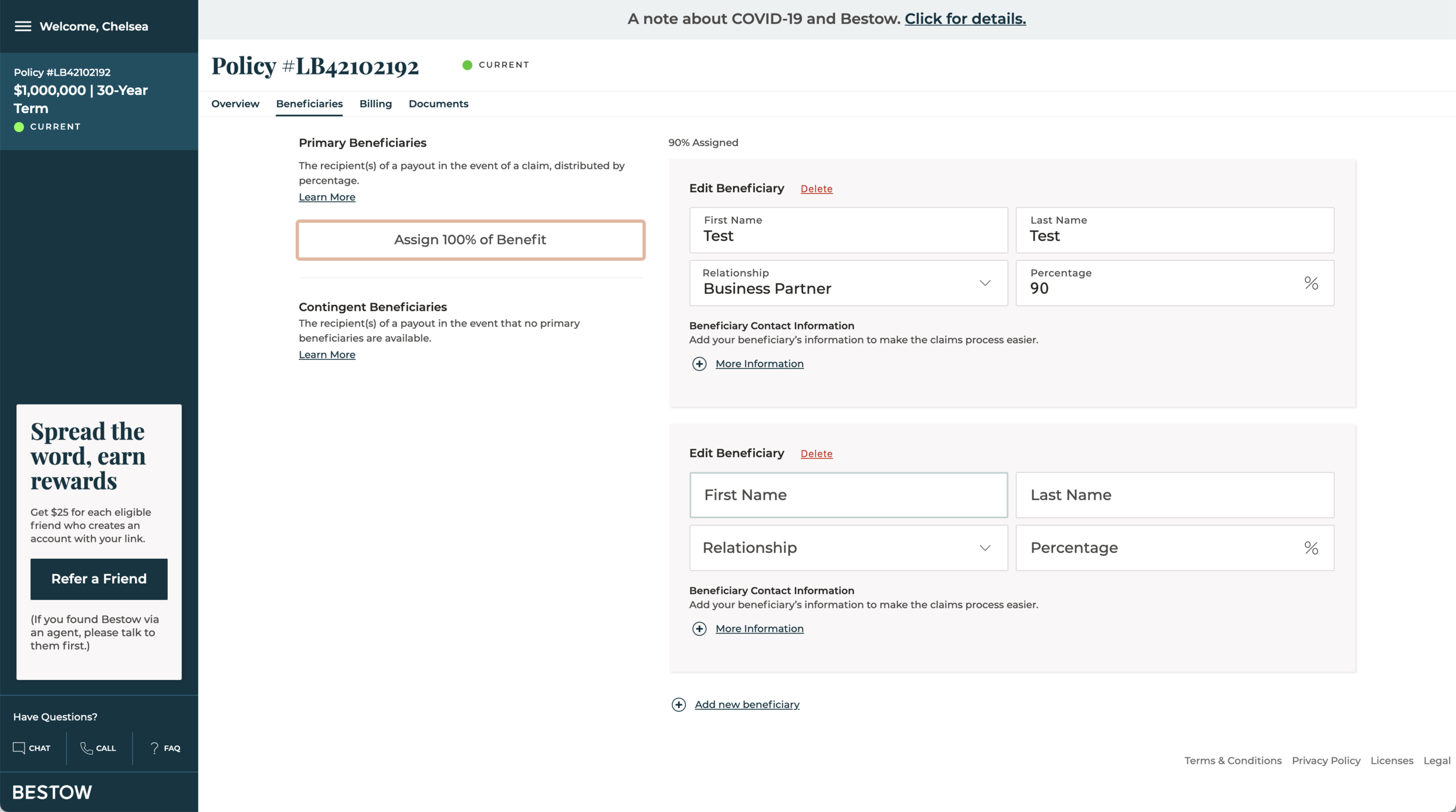
Problem #5Updating beneficiaries is difficult
The UX of updating your beneficiary in the customer portal is so bad, it’s hard to know where to begin. Here’s just a few things that drive us crazy:
No clear edit beneficiaries button / CTA
You cannot add a second beneficiary without removing some % allocation from your current beneficiary first
Important beneficiary contact information was hidden away, not encouraging policyholders to fill it out meaning in the event of a claim, it would be hard for us to find their beneficiary
Current Status 🚩
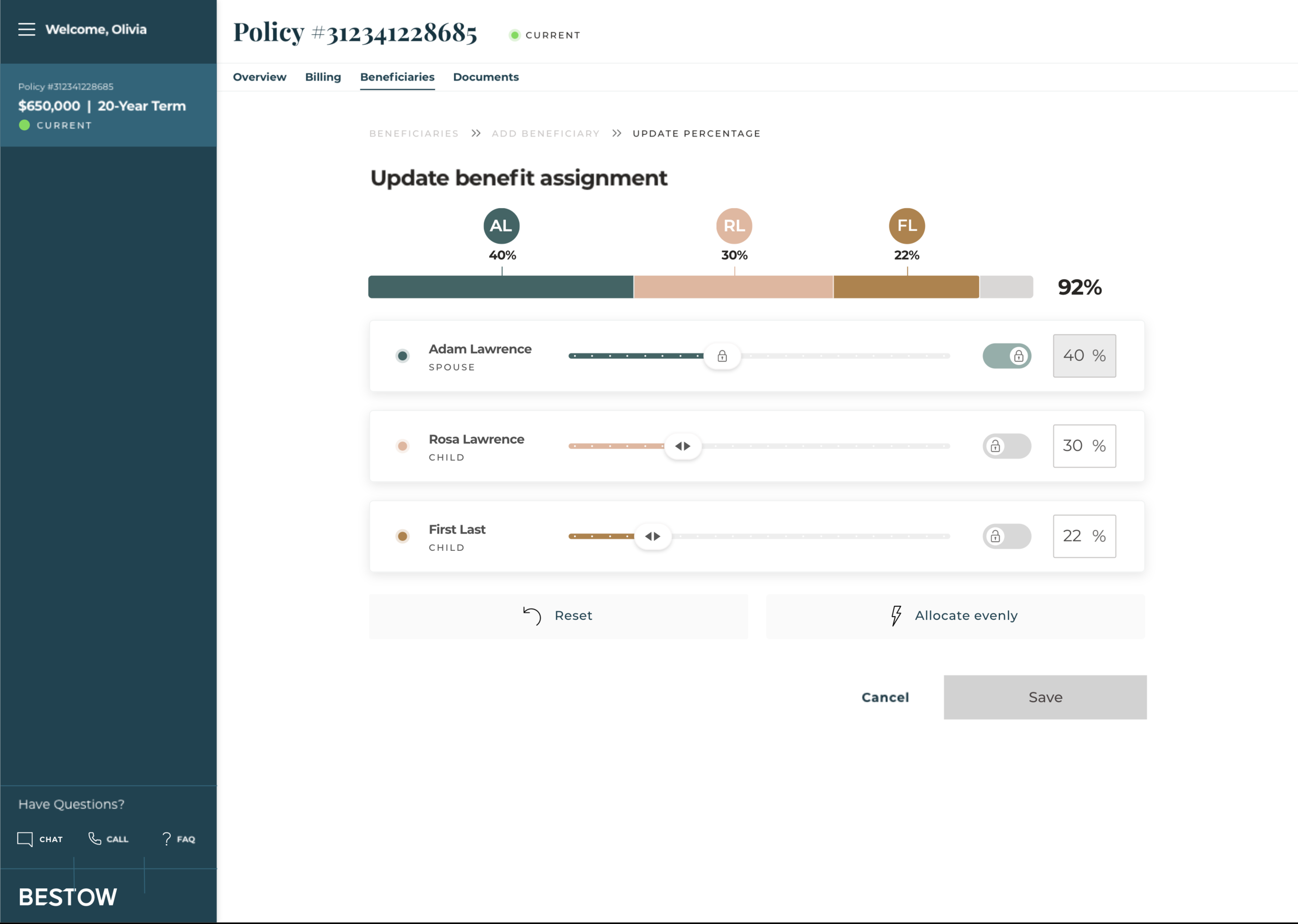
I led our dedicated designer through our initial discovery & design phase and into robust prototyping phase. We’re about to start user testing in order to validate our designs before finalizing and packaging for development.
Check out some of our key milestones: Discovery // R1 Design // In-Progress Prototype
The old design that definitely isn’t working
The new and hopefully soon to be user-validated design direction
What's NextCreating a beautiful visual design system
Over the past year, we’ve focused on improving the UX of key features within our customer portal. Once we’ve polished the experience of these features, we’re looking forward to creating a cohesive and polished visual design system. A new design system will better align with the future of our brand, build user trust & confidence, and set us up to scale successfully.